React ist ein Framework, welches zum Erstellen von Benutzeroberflächen dient. Die Architektur besteht aus Komponenten, welche als Basis für einen modularen und leicht zu verstehenden sowie wieder verwendbaren Frontendcode dient. Gerade in der SharePoint Online Entwicklung bietet es sich an, React als Framework für die Entwicklung von Client-Side Webparts zu verwenden, da es einige Vorteile mit sich bringt:
1. Komponentenarchitektur
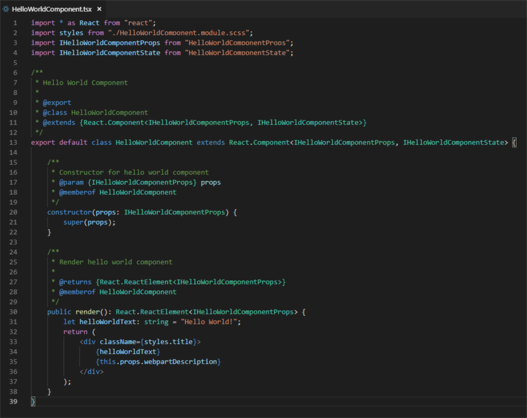
Komponenten sind der zentrale Baustein von React. Jede Komponente hat eine render()-Funktion, welche die DOM-Elemente zurück liefert, sodass diese anschließend gerendert werden können. Durch die Verwendung von JSX-Elementen wird ermöglicht, innerhalb der render()-Methode HTML zu schreiben. Das HTML kann allerdings auch außerhalb der Methode in Variablen gespeichert und anschließend in der render()-Methode durch geschweifte Klammern aufgerufen werden. Es gibt fertige Komponenten, welche eingebunden werden können (z.B. Buttons, Spinner) oder aber auch die Möglichkeit, eigene Komponenten zu erstellen. Der einfachste Aufbau einer Komponente mit Konstruktor, welche in dem Fall in Typescript geschrieben wurde, sieht wie folgt aus.