Um die Darstellung von SharePoint-Spalten zu beeinflussen, hat man die Wahl zwischen mehreren Möglichkeiten. Mit Hilfe von JS Link kann z.B. das Rendern von Fields, Items und Webparts gesteuert werden. Dazu wird die JavaScript-Datei in SharePoint hinterlegt.
Eine Alternative in O365 ist die Funktion “Column Formatting”.
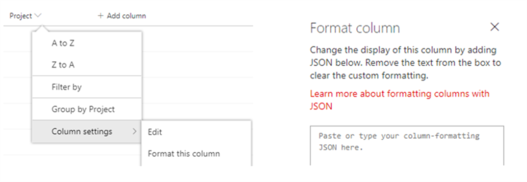
Column Formatting kann nur in dem Modern UI von O365 verwendet werden, in den älteren SharePoint Versionen gibt es diese Möglichkeit noch nicht. Im Modern UI muss dann nur noch eine Liste erstellt werden und anschließend kann direkt das Column Formatting verwendet werden. Dazu klickt man die Spalte an, die formatiert werden soll und wählt “Format this column” aus.
Datum
12.06.2018
Dieser Beitrag wurde verfasst von:

Dadurch öffnet sich ein Fenster, in welchem im JSON-Format die Spaltenformatierung definiert werden kann. Klickt man auf “Learn more…”, gelangt man zu der Microsoft-Seite, auf der es Anwendungsbeispiele gibt und der Aufbau von JSON beschrieben wird.
Für das Column Formatting kann einerseits auf bereits vordefinierte CSS-Klassen zurückgegriffen werden, andererseits können die Styles auch komplett selbst definiert werden. Es ist auch möglich, Icons und Layouts von Office UI Fabric zu verwenden.
Grundstruktur
Bei den vordefinierten Klassen kann man zwischen klassischen Controlling-Ansichten wählen (Statusanzeige für „erledigt“, „wird geprüft“, usw.), Pfeile für Trend-Anzeigen verwenden oder Buttons für E-Mails in Outlook einbinden. Für andere Anwendungsfälle muss ein Custom-JSON erstellt werden. Um dieses zu erstellen, ist zunächst wichtig, welche Properties verwendet werden können und wie die Grundstruktur aussieht.
- elmType: Definiert das Element, das erstellt werden soll (div, span, button, img,…)
- txtContent: Inhalt von dem Element
- style: Hier wird definiert, wie das Element gestylt werden soll. Es können die normalen CSS Attribute verwendet werden, wie z.B. padding, background-color, …
- attributes: Können zu den Elementen hinzugefügt werden (z.B. href, rel, src, …)
- children: children des Elements (Arrays von elm-Objekten)
- debugMode: Wird debugMode auf “true” gesetzt, können Fehlermeldungen und Log-Nachrichten auf der Console ausgegeben werden
- expression object: Hier können Bedingungen angegeben werden, die zur Laufzeit gelöst werden (z.B. @currentField > 40)
- operators: Es können die üblichen arithmetischen und logischen Operatoren verwendet werden (z.B. +, -, *, &&,…) und zusätzlich noch Methoden wie z.B. toString() und Date()
- operands: Parameter für einen Ausdruck
- special string values: Um den Wert der aktuellen Spalte auszugeben, verwendet man @currentField. Bei einigen Feldern, bei denen es sich um Objekte handelt (z.B. bei dem Personen-Feld), muss man zusätzlich definieren, auf welchen Wert man zugreifen will: @currentField.title
- Um auf einen Wert aus einer bestimmten Spalte zuzugreifen, verwendet man den Internal Name der Spalte: [$DueDate]
- Das Personen-Feld ist wie folgt aufgebaut:
Properties:
{
“id”: “122”,
“title”: “Kalya Tucker”,
“email”: “*protected email*”,
“sip”: “*protected email*”,
“picture”: “https://contoso.sharepoint.com/kaylat_contoso_com_MThumb.jpg?t=63576928822”
} - Auf die Werte kann zugegriffen werden, indem die entsprechende Property hinter currentField geschrieben wird (bzw. hinter den Internal Name einer bestimmten Spalte): @currentField.email
Auch bei Lookup- und Hyperlink-Spalten kann man nicht direkt auf den Wert zugreifen, sondern muss zunächst die Property angeben.
Verwendungsmöglichkeiten
Nachdem wir uns mit der Syntax und dem Aufbau von JSON beschäftigt haben, stellt sich nun die Frage, wofür Column Formatting verwendet werden kann.
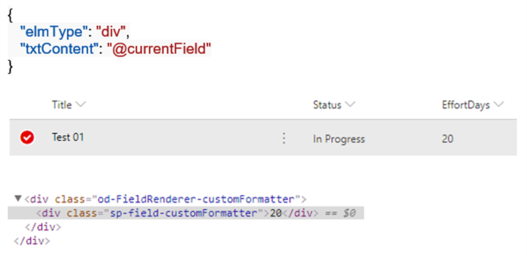
Im ersten Beispiel wird der Inhalt aus dem Feld “EffortDays” in ein div-Element geschrieben:

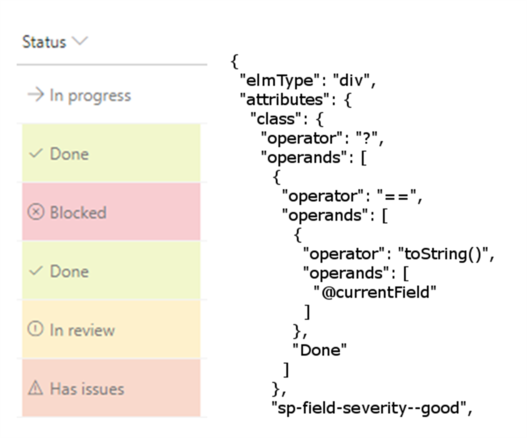
Column Formatting kann auch für eine Statusanzeige verwendet werden. Dafür eignen sich die vordefinierten Klassen, die im JSON eingebunden werden:

Der JSON-Ausschnitt zeigt, dass die Klasse “sp-field-severity–good” eingebunden wird, wenn im aktuellen Feld “Done” steht.
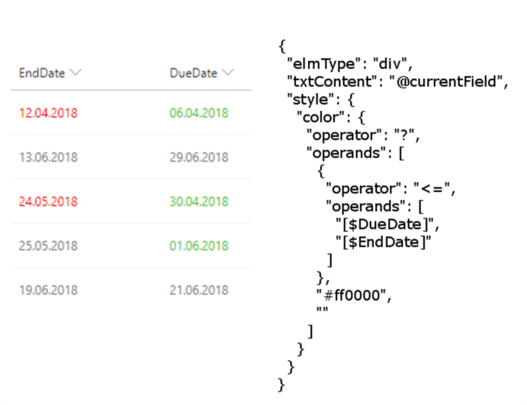
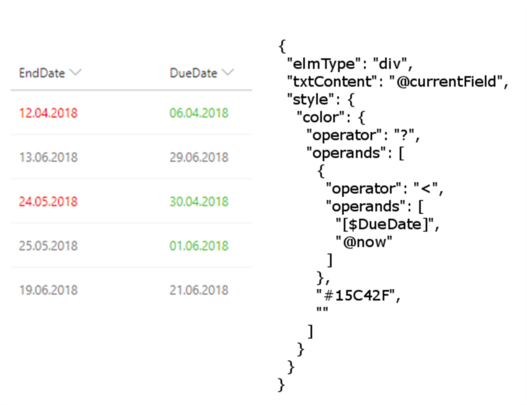
Um anzuzeigen, dass z.B. ein Projekt überfällig ist, kann man auch mit dem Datumsformat arbeiten:

Wenn das DueDate-Datum vor dem EndDate-Datum liegt, wird der Inhalt von EndDate rot markiert, da das Projekt das Budget schon überschritten hat.

Wenn das DueDate-Datum vor dem heutigen Datum liegt, wird der Inhalt grün dargestellt.
Eine weitere Möglichkeit ist, einen Action Button zu einem Personen-Feld hinzuzufügen. Wenn man auf das E-Mail-Icon klickt, öffnet sich eine Mail in Outlook mit dem Betreff und Inhalt, den man unter subject und body definiert hat.
{
“elmType”: “a”,
“attributes”: {
“iconName”: “Mail”,
“class”: “sp-field-quickAction”,
“href”: {
“operator”: “+”,
“operands”: [
“mailto:”,
“@currentField.email”,
“?subject=Task status&body=Hey, this is a test mail.\\\\\\\\r\\\\\\\\n—\\\\\\\\r\\\\\\\\n”,
“@currentField.title”,
“\\\\\\\\r\\\\\\\\nClick this link for more info. https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/column-formatting”
]
Vor- und Nachteile
Welche Vor- und Nachteile bietet Column Formatting gegenüber JS Link?
Ein klarer Vorteil von Column Formatting ist, dass sehr schnell einfache Formatierungen erstellt werden können. Man braucht dazu keine Programmierkenntnisse und kann auch ohne JSON-Kenntnisse sehr zügig Ergebnisse vorweisen, da die Beispiele auf der Microsoft-Seite selbsterklärend sind. Für den Einstieg ist es hilfreich, sich an den Beispielen zu orientieren und diese umzusetzen. Dadurch kann die JSON schnell nachvollzogen und „gelesen“ werden, so dass man eigene Anforderungen umsetzen kann.
Beachten muss man, dass das Column Formatting nur unter O365 in dem Modern UI funktioniert, wodurch die Verwendbarkeit deutlich eingeschränkt wird. Für ältere SharePoint Versionen bleibt dadurch auch weiterhin JS Link das Mittel der Wahl. Außerdem können nur Werte aus den Spalten verwendet werden, die auch in der View angezeigt werden!
Ein Vorteil von JS Link ist, dass man mit JavaScript auch auf Werte aus nicht eingeblendeten Spalten zugreifen oder auch nur einzelne Zellen stylen kann. Die Anwendungen mit JavaScript sind dadurch wesentlich mächtiger und gleichzeitig flexibler. Es wird zwar mehr Zeit für die Umsetzung benötigt, dafür kann man jedoch den größten Einfluss auf die Anwendung nehmen und genau das schreiben, was man für ein bestimmtes Szenario braucht.
Fazit
Abschließend kann man feststellen, dass sich Column Formatting für kleine Anforderungen durchaus eignet, weil man mit wenigen Schritten zu Ergebnissen kommt und es keine große Einarbeitung erfordert. Darüber hinaus stößt man jedoch schnell an Grenzen der Machbarkeit und kommt um richtige Programmierung nicht herum.

