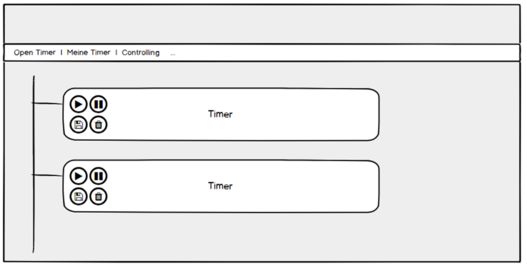
Dieser Blogbeitrag beschäftigt sich mit dem strukturellen Aufbau eines Angular Modules und der Kommunikation der einzelnen Komponenten. In unserem Beispiel geht es um die Auflistung von Timern, die mit bestimmten Funktionen wie Start, Stop, Speichern und Löschen ausgestattet sind.
Datum
28.05.2018
Dieser Beitrag wurde verfasst von:

Aufbau
Grundsätzlich sollte vor dem Programmieren ganz genau klar sein, wie die Anwendung strukturiert wird. Einzelne Komponenten sollten klein gehalten werden, das dient zum einen der Übersichtlichkeit und zum anderen sind die Zuständigkeiten ganz klar voneinander getrennt.
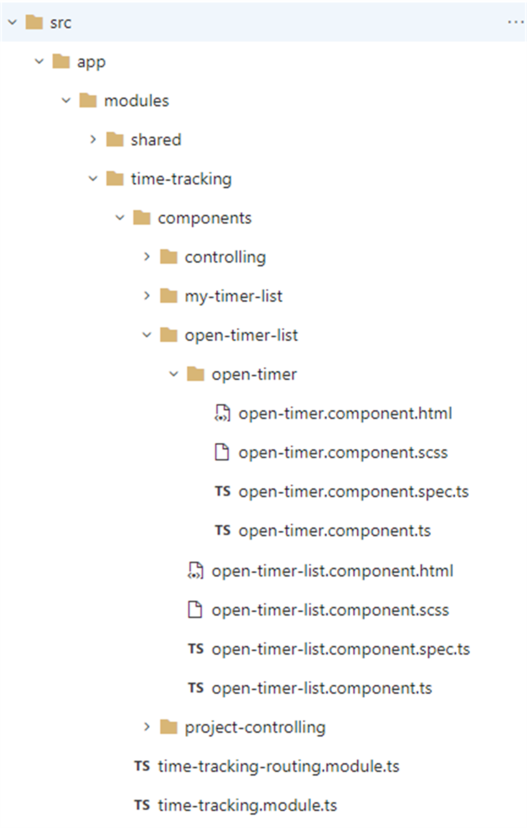
Das Module „time-tracking“ beinhaltet mehrere Komponenten, welche wir in den Ordern „components“ packen. Die „open-timer-list“-Komponente hat wiederum eine weitere Komponente („open-timer“) welche wir in einen gesonderten Ordner packen. So bleibt die Anwendung übersichtlich und man kann anhand der Struktur auch erkennen wo welche Komponente verwendet wird.

Kommunikation
Kommen wir also zur Kommunikation zwischen den Komponenten. In Angular lassen sich relativ einfach Custom-Events umsetzen, über die dann die Kommunikation erfolgt.
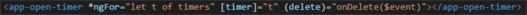
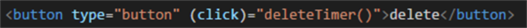
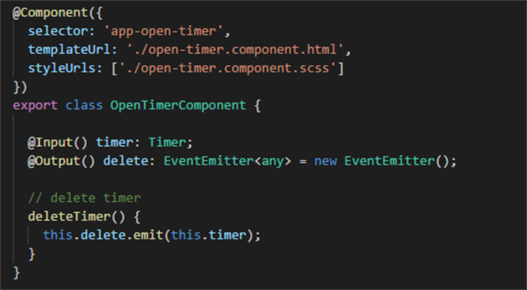
In unserem Beispiel wollen wir einen Timer aus der Timer-Liste löschen. Die eigentliche Funktion zum Löschen des Timers gehört natürlich in unsere „open-timer-list“-Komponente, doch der Button, der die Funktion auslöst, gehört in die „open-timer“-Komponente.
In folgendem Screenshot sieht man den Aufbau unserer „open-timer-list“-Komponente. Wir erzeugen im Constructor zwei Timer und stellen die Methode „onDelete“ bereit, welche ausgeführt wird, sobald unser Custom-Event getriggert wird.