In diesem Blogbeitrag möchte ich euch das vollautomatisierte Testen von Angular Anwendungen mit Cypress vorstellen.
Was ist Cypress?
Cypress ist ein End-to-End Testing Framework, mit dem man einfache Tests erstellen kann, die in Echtzeit ausgeführt werden. Mit Cypress kann man auch Snapshots von den einzelnen Schritten während der Testausführung sehen. Tests können schnell erstellt werden, ohne dass bestimmte Server oder Driver benötigt werden.
Der große Vorteil von Cypress ist, dass man nicht alles separat installieren muss, sondern ein vollständiges Framework nutzen kann. Ansonsten würde man erst ein Framework benötigen, wie z.B. Jasmine oder Karma, dann Selenium installieren, einen Selenium Wrapper und zusätzliche Bibliotheken hinzufügen müssen.
Demo-Anwendung
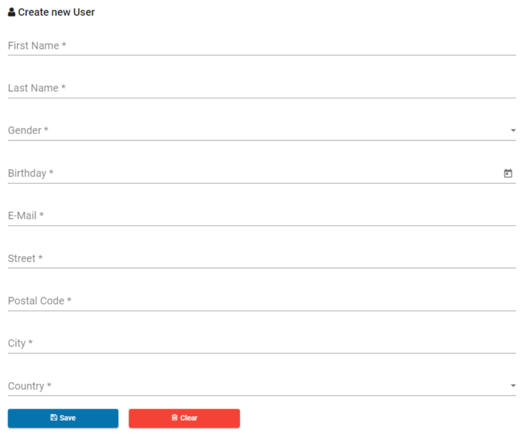
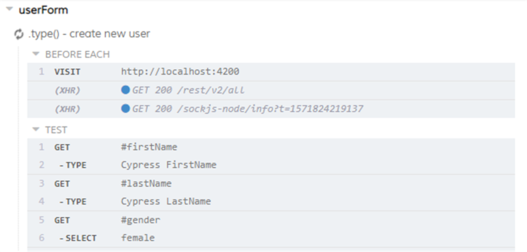
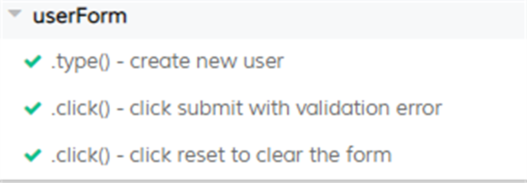
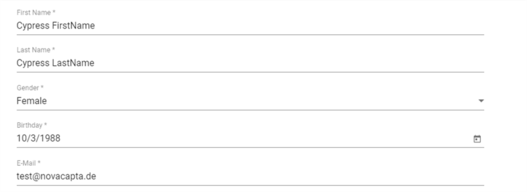
Für ein Kundenprojekt haben wir eine Demoanwendung in Angular geschrieben, um das End-to-End Testing mit Cypress zu demonstrieren. Die Anwendung besteht aus einem Eingabeformular, mit dem man einen neuen User anlegen kann, einer Liste, in der bisher erstellte User angezeigt und auch wieder gelöscht werden können und Dialogen mit Informationen über die Anwendung.
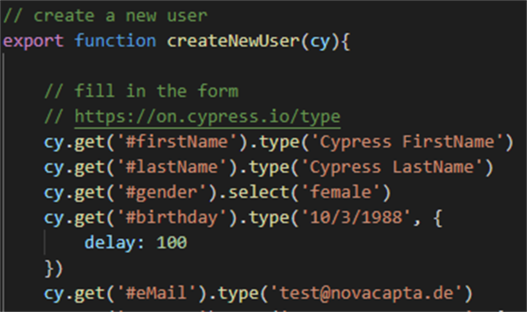
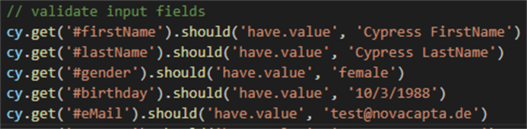
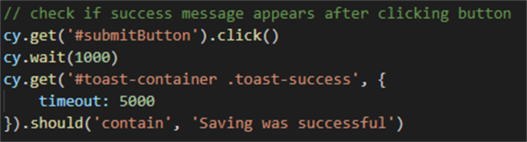
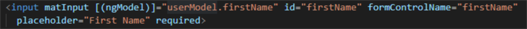
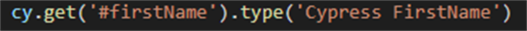
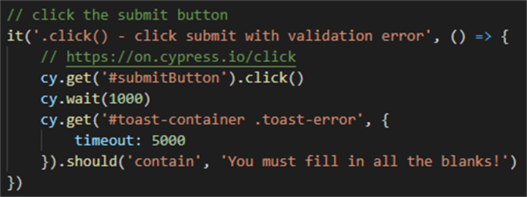
Das Eingabeformular wurde mit Angular Material erstellt und enthält verschiedene Pflichtfelder. Wenn die Felder ausgefüllt wurden, kann man den neuen User speichern und es erscheint eine grüne Toastr-Nachricht. Ansonsten wird eine Fehlermeldung angezeigt, dass nicht alle Felder ausgefüllt wurden. Über den Clear-Button können die Formular-Einträge wieder gelöscht werden.