Was ist eigentlich so schlecht daran?
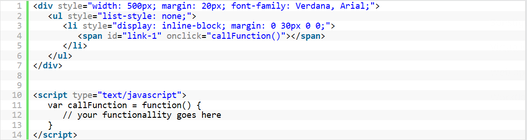
Wie man oben im Beispiel schon erkennen kann, wird der Code dadurch sehr schnell unübersichtlich, ganz zu schweigen davon, dass weder Style noch Dynamik etwas im HTML zu suchen haben.
HTML dient nur zur Strukturierung von Inhalten wie Texten, Bildern und Links in einem Dokument. Wie die Seite letztendlich aussehen soll, wird in einer CSS-Datei hinterlegt bzw. das Verhalten (Dynamic, Validierung, usw.) in einer JavaScript-Datei.
Caching
Auch wenn die Geschwindigkeit der Internetleitungen immer schneller wird, ist Caching ein Thema, das man auf keinen Fall außer Acht lassen sollte. Gerade im Mobilen-Bereich ist es extrem wichtig, dass Internetauftritte schnell geladen werden. Wenn dann beim ersten Aufruf einer Seite CSS- und JS-Dateien in den Cache wandern, müssen diese beim nächsten Klick oder Besuch nicht mehr geladen werden. Dies steigert dann natürlich die Performance einer Seite deutlich.
DRY-Prinzip
Don’t repeat yourself ist ein Prinzip, welches besagt, dass Redundanz zu vermeiden oder zu reduzieren ist. Gerade bei Inline-CSS wird dieser Punkt der Redundanz gänzlich ignoriert, da jeder Style und jede Funktion immer und immer wieder in die einzelnen Elemente geschrieben werden müssen.
Wartbarkeit
Kommt es zu Änderungswünschen, wird es je nach Größe der Internetseite ziemlich aufwendig dies anzupassen. Hat man zum Beispiel jedem Link den Inline-Style „color: “red”; font-weight: “bold”;” gegeben und möchte nur die Color auf „green” ändern, ist man für eine sehr kleine Anpassung, die eigentlich nur in einer einzigen CSS-Datei gemacht werden müsste, einige Zeit beschäftigt.
Media-Queries
Jedem dürfte der Begriff „Media-Queries” hoffentlich bekannt sein, vor allem in Zeiten von Web 2.0. So kann man zum Beispiel mit der folgenden Codezeile über das Attribut “media” mit dem Value “print” angeben, dass eine seperate CSS-Datei für den Druck des Dokuments eingebunden wird.
<link href="/print.css" rel="stylesheet" media="print" type="text/css" /> |
Eine weitere Möglichkeit ist es, verschiedene Elemente bei verschiedenen Auflösungen anders zu formatieren.
@media only screen and (max-width: 500px) { |
Diese Möglichkeiten stehen mit Inline Styles nicht zur Verfügung und somit kann nicht auf spezielle Auflösungen(Handy, Tablet, Drucker usw.) reagiert werden.
Fazit
Allein rein aus Sicht der Wartbarkeit und Performance ist es ratsam, Code klar und strukturiert zu schreiben, sowie JavaScript in eine JS-Datei und die Styles in eine CSS-Datei auszulagern. Für das Styling sollten CSS-Klassen und in JavaScript Event-Handler verwendet werden. Wir bei novaCapta schreiben unser CSS in LESS (http://www.lesscss.de), welches eine dynamische Stylesheet Sprache ist, die noch um einiges strukturierter und mächtiger ist. So können zum Beispiel Variablen für Farben, Schriftgrößen und Maße in einer separaten Datei hinterlegt werden, was den Wartungsaufwand immens reduziert, da alles nur noch an einer Stelle im Code geändert werden muss. Ebenfalls kann man Mixins (Funktionen) definieren, die an verschiedenen Stellen eingebunden werden können ohne jedes mal alles neu schreiben zu müssen.
.background-gradient (@color1, @stop1, @color2, @stop2) { |
background: -moz-linear-gradient(top, @color1 @stop1, @color2 @stop2); |
background: -webkit-gradient(linear, left top, left bottom, color-stop(@stop1, @color1), |
color-stop(@stop2, @color2)); |
background: -webkit-linear-gradient(top, @color1 @stop1,@color2 @stop2); |
background: -o-linear-gradient(top, @color1 @stop1, @color2 @stop2); |
background: -ms-linear-gradient(top, @color1 @stop1, @color2 @stop2); |
background: linear-gradient(to bottom, @color1 @stop1, @color2 @stop2); |
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=@color1, |
view source
print?
.background-gradient(#fff, 5px, #999, 18px); |